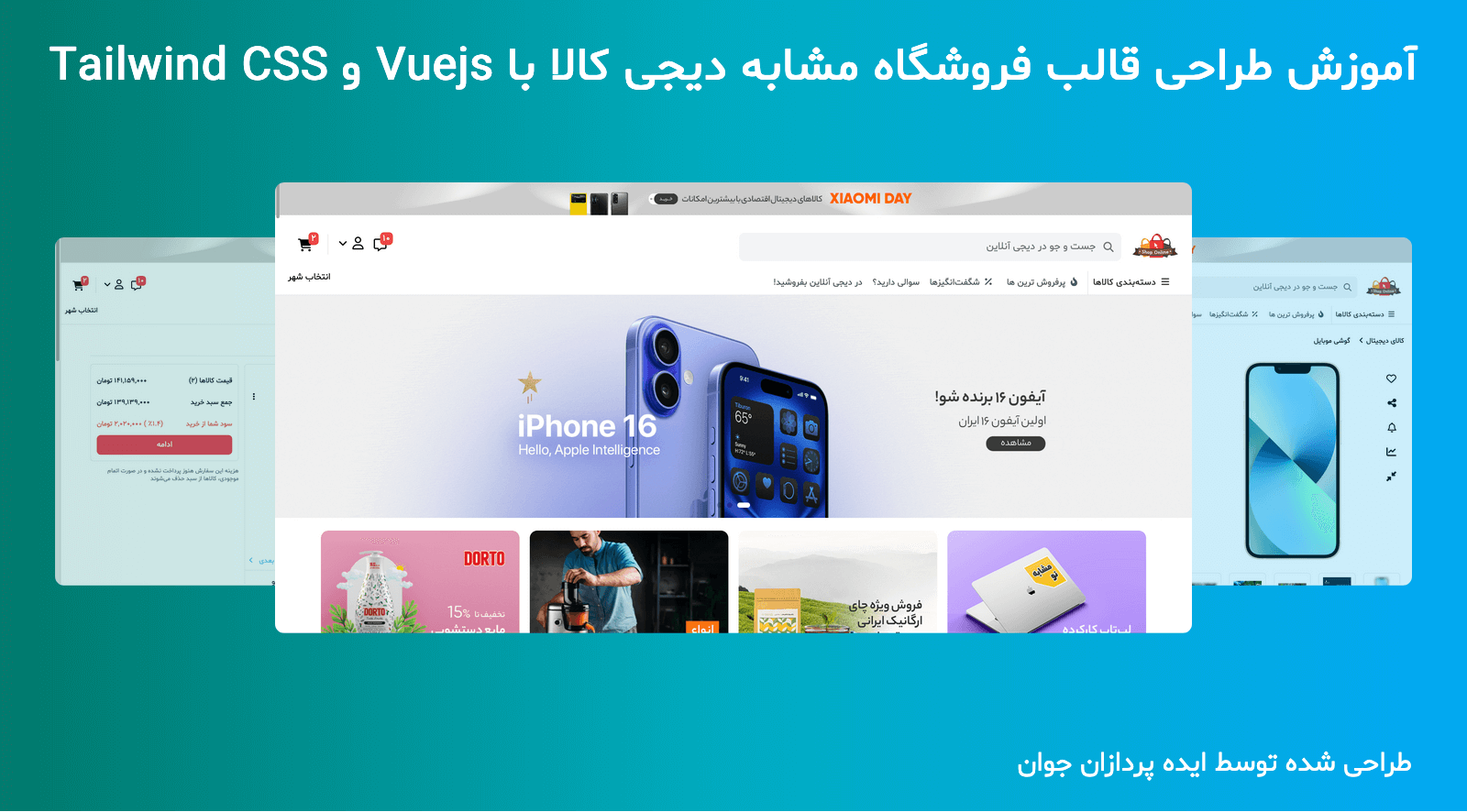
آموزش طراحی قالب فروشگاهی مشابه دیجی کالا با vuejs و Tailwind CSS
به دنبال یادگیری طراحی یک قالب فروشگاهی مدرن و حرفهای هستید که تجربه کاربری فوقالعادهای در موبایل، تبلت و دسکتاپ ارائه دهد؟ در این دوره آموزشی، گامبهگام یاد میگیرید چگونه با استفاده از Vue.js و Nuxt.js به صورت SPA و SSR، یک قالب فروشگاهی کاملاً ریسپانسیو و ماژولار طراحی کنید. این دوره شما را با جدیدترین تکنیکهای طراحی رابط کاربری (UI) و تجربه کاربری (UX) آشنا میکند و مناسب کسانی است که میخواهند قالبهایی مشابه وبسایتهای بزرگ فروشگاهی مانند دیجیکالا طراحی کنند.
ویژگیهای برجسته این دوره: طراحی کاملاً ریسپانسیو و بهینهشده برای همه دستگاهها: در این آموزش یاد میگیرید چگونه یک قالب فروشگاهی را به گونهای طراحی کنید که تجربه کاربری در هر دستگاه (موبایل، تبلت و دسکتاپ) به بهترین شکل ممکن ارائه شود. برای دستیابی به این هدف، قالبهای جداگانهای برای موبایل و تبلت طراحی شده است تا تجربهای اختصاصی و جذاب برای کاربران فراهم شود.
طراحی ماژولار و توسعهپذیر: ساختار این پروژه کاملاً ماژولار است. این بدان معناست که هر بخش از قالب به صورت جداگانه طراحی و مدیریت میشود تا بتوانید به راحتی آن را گسترش دهید یا تغییرات دلخواه خود را اعمال کنید.
هرهگیری از Nuxt.js با قابلیت SSR و SPA: این آموزش به شما نشان میدهد چگونه از قابلیتهای قدرتمند Nuxt.js مانند Server-Side Rendering (SSR) برای بهبود سرعت و بهینهسازی سئو استفاده کنید و در عین حال از انعطافپذیری Single Page Application (SPA) بهره ببرید.
طراحی مدرن با Tailwind CSS: با استفاده از Tailwind CSS، یاد میگیرید چگونه یک رابط کاربری مدرن و چشمنواز طراحی کنید که هم زیبا و هم کارآمد باشد.
تمرکز بر تجربه کاربری پیشرفته (Advanced UX): در این دوره به جزئیات طراحی مانند موقعیتگذاری صحیح اجزا، طراحی رابط کاربری ساده و در عین حال قدرتمند برای کاربران، و ساخت المانهای تعاملی توجه ویژهای شده است.
سرفصلهای دوره: معرفی Vue.js و Nuxt.js و تفاوتهای SPA و SSR.
آشنایی با اصول طراحی ریسپانسیو و تنظیمات اولیه Tailwind CSS.
طراحی قالب دسکتاپ و ایجاد بخشهای فروشگاهی (صفحه اصلی، محصولات، سبد خرید و ...).
طراحی قالب موبایل و تبلت به صورت جداگانه برای بهبود تجربه کاربری.
ایجاد ساختار ماژولار برای مدیریت بهتر بخشهای مختلف قالب.
پیادهسازی SEO-Friendly با Nuxt.js.
نکات بهینهسازی و رفع مشکلات معمول.
پیشنیازهای دوره آشنایی اولیه با Vue.js و مفاهیم پایه آن.
دانش پایهای از HTML و CSS.
توجه : سورس کد قالب به پنل کاربرانی که تا تاریخ 1403/11/06 یکی از دوره های زیر را خریداری کردن به صورت رایگان اضافه خواهد شد آموزش طراحی فرانت فروشگاه دیجی کالا با nuxtjs -ورژن 2023
اسکریپت فروشگاهی مشابه دیجی کالا با فریم ورک لاراول- ورژن 2023
مدت زمان کل دوره هم حدود 40 تا 50 ساعت خواهد بوددر صورت عدم پخش ویدیو به صورت آنلاین ،فایل را دانلود نمایید
پرسش های ثبت شده